Welcome to another edition of Fresh Resources! This time, we’ve curated a mix of tools, libraries, and other fantastic resources for our fellow developers and designers.
Among the highlights, you’ll discover a tool that demystifies web accessibility, a groundbreaking library for Laravel that supports real-time communication, and innovative solutions for authentication. Let’s explore these gems together!
Fresh Resources for Web Designers and Developers (February 2024)
Welcome to our February collection in the Fresh Resources series! As the new year unfolds, what better moment… Read more
A11y Support
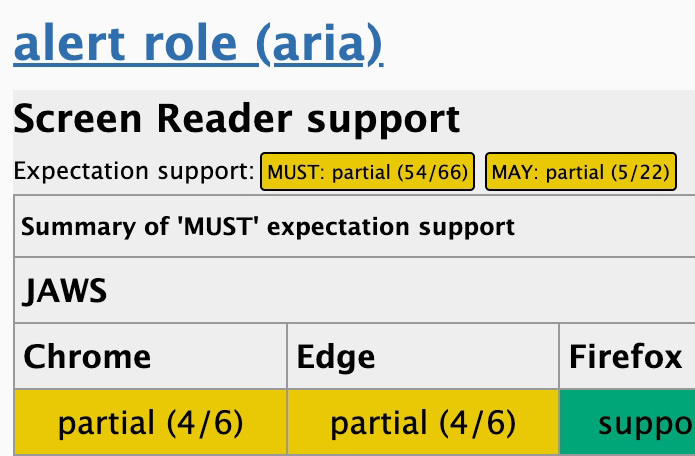
A11ySupport is a community-driven initiative designed to help developers understand how web features, especially aria-* attributes, perform on assistive technologies.
Think of it like CanIUse, offering detailed insights on the compatibility of HTML attributes with assistive devices. It also provides testing resources, covering a broad spectrum of technologies including JAWS, NVDA, and VoiceOver.

JollyUI
JollyUI, inspired by the popular shadcn/ui React UI library and built atop React Aria components, offers an array of accessible, customizable website components.
From buttons to forms, navigation to overlays, effortlessly integrate these components into your projects for an enhanced user experience.

JSON Canvas
JSONCanvas revolutionizes how we organize and display information flows and flowcharts, all through the simplicity of JSON format. Originally created for Obsidian, it’s now compatible with a variety of applications, including Flowchart Fun and Mermaid. A great library to improve your project documentation or presentations.

Filament Versionable
Filament Versionable is a plugin for the Filament framework, designed to seamlessly integrate with the Laravel Versionable package. It simplifies adding revision capabilities to Eloquent models in Filament projects, allowing specified fields of models to be stored upon saving. This enables developers to easily revert models to any previous version.

Open Alternative
OpenAlternative offers a comprehensive list of open-source alternatives for widely used software and services. Spanning various categories such as productivity tools, analytics, chat platforms, and CMS, it’s an invaluable resource for those preferring to use open-source software for greater control over their data and customization.

OTPInput
OTPInput is a streamlined React component that focuses on simplifying the creation of accessible one-time password (OTP) inputs. It’s fully customizable and comes unstyled, providing developers the flexibility to specify OTP length and apply custom styles to fit their React projects perfectly.

Daytona
Daytona simplifies the process of setting up development environments across a variety of infrastructures.
Compatible with Windows, Linux, and macOS, and supporting both x86 and ARM architectures, Daytona enhances collaboration and efficiency. It integrates smoothly with popular IDEs such as VSCode and JetBrains, offering features like multiple project workspaces and reverse proxy integration to boost productivity and teamwork.

Microcopy
Microcopy showcases a treasure trove of microcopy examples used in digital products. It’s a rich source of inspiration for crafting compelling headlines, error messages, and other UI texts, invaluable for designers and developers aiming to refine user experience with just the right words.

Stimulus Components
Stimulus Components offers a library of reusable components for the Stimulus framework. Designed to expedite front-end development, these components cover common UI and interaction patterns, facilitating a more efficient design process.

Paraglide.js
ParaglideJS is a cutting-edge Internationalization (i18n) library, perfectly integrating with frameworks like Next.js, Svelte, and Astro. Emphasizing ease of use and performance, it leverages treeshaking to ensure only the essential messages load, optimizing your page’s speed and file size.

Avatartion
Avatartion is an inventive tool for creating personalized, Notion-style avatars. Customize features from hair to outfit, making avatars perfect for your social media or app demos. As an open-source solution, it’s freely available for both personal and commercial use.
Read Also:
10 Websites to Create Your Very Own Avatar

Canvas-Size
Canvas-size is a nimble JavaScript library that uncovers the maximum dimensions – area, height, and width – of HTML canvas elements across diverse browsers, yes, even Internet Explorer 10! Its lightweight nature, support for UMD and ESM modules, Web workers, and Offscreen canvas make it a powerhouse for optimizing speed. Ideal for developers keen on harnessing canvases while ensuring cross-browser compatibility.

Tempest Highlight
Tempest Highlight, a swift PHP-based code highlighting solution, shines with support for multiple languages including PHP, HTML, Blade, SQL, and CSS. Its custom syntax and tags enable tailored highlighting styles. An exemplary choice for those seeking a fast, open-source, and free alternative to tools like Torchlight or Shiki.

OTPHP
OTPHP streamlines the creation and management of one-time passwords (OTPs), adhering to the RFC 4226 and RFC 6238 standards for HOTP and TOTP algorithms. It’s a boon for setting up secure authentication methods in sync with Google Authenticator and other similar apps, enhancing security with minimal development effort.
Read Also:
15 Best Password Managers For 2023

FullSiteEditing
FullSiteEditing is your guide to the Full Site Editing feature in WordPress, offering a fresh way to customize entire websites directly in the block editor. Dive into tutorials and resources to unlock the full potential of FSE for creating dynamic, tailor-made WordPress sites.

CookieConsent
CookieConsent is a user-friendly JavaScript library that simplifies the addition of GDPR-compliant cookie consent banners to your site. Tailor the banner’s design and functionality to seamlessly blend with your site’s aesthetics while keeping users informed on cookie usage.

Laravel Reverb
Laravel Reverb, a Laravel-crafted WebSocket server, enriches applications with real-time communication capabilities. Perfectly integrated within the Laravel ecosystem, it synergizes with tools like Forge and Pulse. Open-source and navigable via Artisan commands, it’s an indispensable tool for enhancing app interactivity.

JSON-to-PHP
JSON-to-PHP simplifies the transformation of JSON data into PHP code. Just input any JSON object or array, and voilÃÂ , it generates the PHP equivalent. This tool is a boon for developers needing to seamlessly bridge JSON and PHP, especially when managing extensive datasets.

Symfony 7 Screencast
Dive into Symfony fundamentals through a comprehensive tutorial series in Symfony 7 Screencasts. Covering everything from the basics to advanced techniques like Twig templating, debugging, and creating JSON APIs, this series is perfect for newcomers and seasoned developers alike seeking to enhance their Symfony skills.

Runtime Compat
Runtime Compat offers invaluable insights into JavaScript API compatibility across Node.js, Deno, Browsers, and Bun. It is similar to CanIUse in which it provides implementation status of native JavaScript APIs like Response, Storage, and TextEncoder in different runtime environments.