You probably know by now that we are fans of Sublime Text. It might look like a very simple code editor, but it has a lot of hidden features underneath.
After exploring it for a while, you might be surprised to find that you can do quite a number of cool things in Sublime Text. We went in and dug around for a bit, and here are just some of the tips and tricks that we think you would like to play with.
Let’s supercharge your coding experience in Sublime Text.
Read Also:
How to Identify Code Errors in Sublime Text
1. Selection
As web developers, we frequently edit code. Below are some handy keyboard shortcuts that allow you to make different types of selections in Sublime Text.
| Command + D |
Select a word. |
| Command + L |
Select a line. |
| Command + A |
Select the entire content within the document. |
| Ctrl + Command + G |
Select everything inside the bracket (which is useful when working with CSS or JavaScript). |
Furthermore, Sublime Text allows us to select multiple lines at once, which can significantly boost our productivity. There are several ways to perform this feature:
|
Command |
Hold the Command key and click on the lines you want to select. |
| Command + Ctrl + G |
Select a code, line, or word first, then hit this combo to select the others with the same instances. |
| Command + D |
Hit this key to quickly select the next code, line, or word that has the same instances as the one you are currently selecting. |
See how multi-line selection works below.

2. Sorting CSS
Commonly, we do not mind how CSS properties are sorted, as CSS will give us the desired output in the browser regardless of their position. However, putting them in a particular order can make your code more organized. In Sublime Text, you can select CSS properties and hit F5 to sort the properties in alphabetical order.

You can also use a third-party plugin like CSSComb for more control over the property sorting rule.
3. Command Palette
You can quickly perform many tasks with the Command Palette, such as renaming files, setting file syntax, and inserting snippets. To show the Command Palette in Sublime Text, hit Command + Shift + P, then enter the command you intend to perform. Here are some examples.
Renaming file

Set file syntax to HTML

Insert code snippet

4. Switching Between Tabs and Projects
When working on a project, we may have many files open. In Sublime Text, you can quickly switch through these files (or tabs) with the following shortcuts:
| Command + T |
Lists the tabs that are currently open. Select one to go to the tab. |
| Command + Shift + ] |
This will take you immediately to the next tab. |
| Command + Shift + [ |
This key will take you to the previous tab. |
| Command + Ctrl + P |
Switch between the projects listed in the Sublime Text Sidebar. |
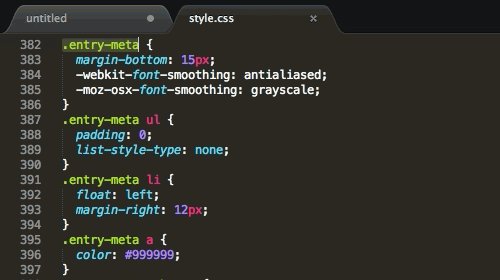
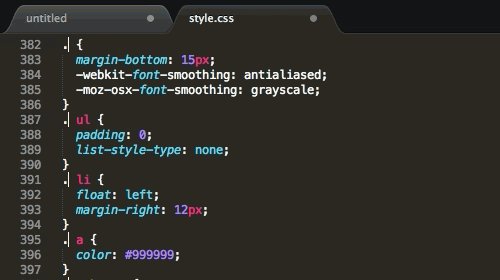
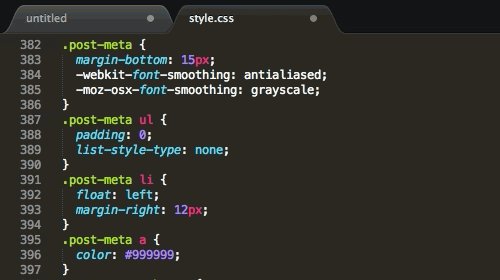
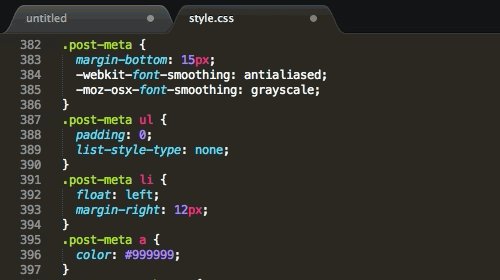
5. Cross-File Editing
This feature is very useful when working with multiple files. For example, suppose you have several code blocks that are very similar and spread across different files in the project. To change these codes efficiently, you can:
- Hit Command + Shift + F in Sublime Text. Enter the words, sentence, or lines of code that you want to change in the Find field. Pro Tip: hit Command + E to quickly place the selected code into the Find input field.
- Specify the file names within the Where input field or add
<open files>to only affect files that are currently open. - Enter the word or code replacement in the Replace input field, and hit the Replace button.

6. File Crawling
This feature is really helpful when editing CSS. Hit Command + R. A dialog will appear with a list of CSS selectors in the document, as shown in the screenshot below. You can search and select the selectors you wish to navigate to.
This is a more convenient way to search for a code block than using the regular Find feature.

7. Spell Checker
I frequently write in a code editor and often make spelling mistakes. If you’re like me, you can enable the spell checker in Sublime Text in this way:
Go to Preferences > Settings – User in Sublime Text, and add the following line:
"spell_check": true,
8. Sidebar Enhancement
This plugin, SideBarEnhancements, brings great enhancements to the Sublime Text sidebar. Once installed, right-click on the sidebar, and you will find additional menus such as Open in Finder, New File, New Folder, Open With, and Open in Browser.
Tip: Hit the F12 key to open the file in the browser.

9. Change Sublime Text Theme
We can also change the entire appearance of Sublime Text. One of my favorites is called the Soda Theme, which can be installed through Package Control.

If the theme you intend to install is not available in the Package Control repository, you can install it manually:
- Download and unzip the Theme package.
- Go to Preferences > Browse Packages…
- Put the theme folder in the Packages folder.
- Then go to Preferences > Settings – User, and add the following line to activate the theme:
"theme": "Soda Light.sublime-theme"
10. Change Sublime Text Icon
Apart from changing the theme, you can also change the icon. There are many nicely designed Sublime Text icons available on Dribbble. Here’s how you can change the icon:
- Download one of the icons from Dribbble. Ensure that the icon comes in the
.icnsformat, or convert it first with this tool: iConvert. - Run the following command in the Terminal:
open /Applications/Sublime\ Text.app/Contents/Resources/
3. Replace the Sublime Text 3.icns or Sublime Text 2.icns file with the one you downloaded.

11. Sync Setting
If you are working on multiple computers, you might want to keep and apply the same settings for Sublime Text across these computers. We can set this up with the help of Dropbox (and a small tweak).
First, run the following command in the Terminal:
mkdir $HOME/Dropbox/sublime-text-3/ mv "$HOME/Library/Application Support/Sublime Text 3/Packages" "$HOME/Dropbox/sublime-text-3/" mv "$HOME/Library/Application Support/Sublime Text 3/Installed Packages" "$HOME/Dropbox/sublime-text-3/"
Then, run this command in the Terminal on every other computer you want synchronized with the settings that we have put in Dropbox:
DSTPATH="$HOME/Library/Application Support/Sublime Text 3" DROPBOX_PATH="$HOME/Dropbox/sublime-text-3" rm -rf "$DSTPATH/Installed Packages" rm -rf "$DSTPATH/Packages" mkdir -p "$DSTPATH" ln -s "$DROPBOX_PATH/Packages" "$DSTPATH/Packages" ln -s "$DROPBOX_PATH/Installed Packages" "$DSTPATH/Installed Packages"
Thanks to xMarekacross for the tip.
12. Clickable URL
ClickableURLs is a tiny Sublime Text plugin that is very useful when you find a bunch of URLs within your codes. It makes the URLs clickable.
More
I have written about other things you can do with Sublime Text, including: