It’s time for another edition of our collection of fresh tools and resources for our fellow designers and developers.
This time around, we’ve got a little bit of everything, from demos showcasing the latest CSS features to some nifty JavaScript libraries you won’t want to miss. So, let’s jump right in and explore what’s new!
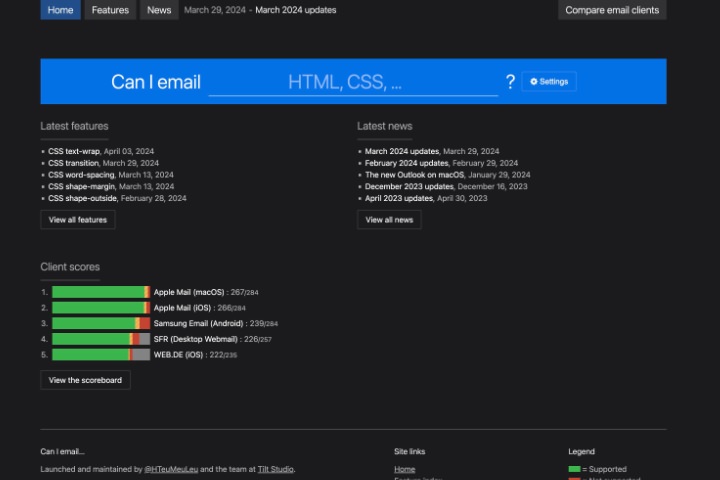
caniemail
Akin to CanIUse. CanIEmail provides a comprehensive reference for email client support of HTML and CSS features. It helps you understand which HTML and CSS features are supported across different email clients to create compatible and accessible email designs.

JSON Viewer editor
This tool makes it easy for you to create, edit, validate, and preview JSON data. It offers features like syntax highlighting, formatting, error checking, and even a structure preview in a chart format. A handy solution for anyone needing to work with and preview JSON data efficiently.

Anchor Tool
CSS Anchor Positioning, featuring the new CSS insert-area property, is soon to arrive in the browsers. This site shows a hands-on demonstration of this new specification in action. You can see various anchor positions and how surrounding elements dynamically adjust.

Pragmatic Drag-n-Drop
Developed by Atlassian, Pragmatic Drag-n-Drop is a JavaScript library to make adding drag-and-drop functionality on the web easy. It provides a range of features such as custom drag handles, support for touch devices, and compatibility with modern web frameworks including React, Vue, and Angular.

WordPress Plugin Readme Parser
It’s a handy Composer package that you can use this package to read the readme.txt or readme.md file in a WordPress plugin and gather information about the plugin, like the plugin name, required PHP version, tested WordPress version, and description.
It’s based on WordPress.org’s readme parser, with some tweaks to ensure compatibility with more PHP versions.

PhosphorIcons
PhosphorIcons offers a flexible icon set with 1000+ icons in six weights: Thin, Light, Regular, Bold, Fill, and Duotone. Designed to look sharp at any size, these icons are available for various platforms and frameworks including React, Vue, Flutter, and Elm.

Cascade
Cascade is a free open-source SaaS boilerplate, providing a minimal setup for starting your SaaS projects. It includes essential tech stack such as Next.js, Prisma, PostgreSQL, and TailwindCSS. It also includes authentication, payments, SEO enhancements, and analytics integration.
With Cascade, you can quickly build SaaS applications efficiently.

Dark Design
This site provides a curated collection of websites featuring dark-themed designs. It showcases websites from various industries and categories, including Education, Commerce, and Agency.
Whether you’re working on a website, app, or interface, this site could provide you with some inspiration.

Cloudflare AI Playground
Cloudflare AI Playground is a online Playground allows you to experiment with different LLM models like Mistral, Llama, OpenChat, and DeepSeek Coder. A handy tool if you plan to run your AI-based application on Cloudflare Workers AI, where you can run these models on its global network using serverless GPUs, bringing AI applications closer to your users.

RunJS
RunJS is an online JavaScript playground where you can write and run code with instant live feedback. This makes it a convenient tool for quickly trying out ideas, testing algorithms, or debugging code.

Valkey
Valkey is a high-performance key/value data structure, aiming to resume development on the previously open-source Redis project. Similarly, it supports various native structures and an extendable plugin system.

Elmo
Elmo is a Chrome extension that can help you condense web content into concise summaries. It also provides instant answers to specific questions from the page, saving you time and effort. It seamlessly integrates into your browsing experience, making it ideal for research or learning without leaving your current webpage.

Banal
Banal provides an easy way to check the bundle size of NPM dependencies directly within VSCode. It allows you to identify and assess the impact of each dependency on the overall size of the project. This helps you make informed decisions about which dependencies to include or remove to optimize performance and resource usage.

Eloquent JavaScript
Eloquent JavaScript is an online book that teaches you JavaScript programming from the basics to advanced topics like functional programming and asynchronous programming. Whether you’re new or want to sharpen your skills, this book is a valuable resource for learning JavaScript.

Firebolt
Firebolt is a React framework for building high-performance, full-stack web applications quickly. It provides a streamlined directory structure, first-class CSS-in-JS support, and an intuitive routing system for pages, assets, virtual files, APIs, and more.

Grep by Example
“Grep by example” is an interactive guide for learning the grep CLI, the text search tool commonly found on Linux systems. It offers step-by-step tutorials and allows users to experiment with examples by modifying commands in real-time.

A11y Myths
A11yMyths is a website that aims to debunk common misconceptions about web accessibility. It provides information and resources to help you build more inclusive and user-friendly experiences on the Web.

AnalogJS
Analog is a meta-framework for building websites and apps with Angular; it’s similar to Next.js or Nuxt, but made for Angular. Key features include support for Vite, Vitest, Playwright, file-based routing, integration of markdown for content routes, API/server route handling, and hybrid SSR/SSG capabilities.

WordPresser on Github
This Chrome extension will add WordPress.org profile links next to GitHub usernames. It helps you easily recognize WordPress users or contributors on Github and collaborate more efficiently. It is available on both Chrome and Firefox.

WordPress.com Studio
WordPress.com Studio is a new desktop app for WordPress users, simplifying local development. It allows you to easily share the local work to collaborate with team members or clients, creating patterns and templates, and customize the site with just a few clicks.